Jaman sekarang apa2 harus serba cepat, termasuk loading website. Kalau loadingnya lama pasti ditinggal visitornya. Dan faktor kecepatan loading juga menjadi salah satu pertimbangan SEO di google search. Untuk mempercepat loading web banyak faktor yg mempengaruhinya, baik dari segi server sampai script/cms yg digunakan.
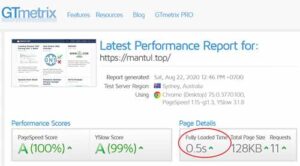
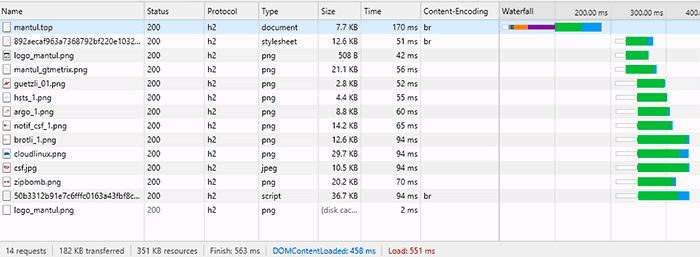
Kali ini akan dibahas studi kasus pada web Mantul Top yg menggunakan cms Wordpress, dengan hasil GTmetrix full loaded time hanya 0.5 detik alias kurang dari 1 detik. Biar hasilnya lebih akurat lokasi testingnya dari Australia karena lebih dekat lokasinya dengan Indonesia. Hasil GTmetrix lengkapnya bisa dilihat di report GTmetrix Mantul


Sudah menjadi rahasia umum, kalau engine wordpress memang tidak terlalu optimize. Jadi kalau pakai Wordpress memang biasanya loadingnya akan lebih lambat. Tapi, ada trik2 untuk mengoptimalkan agar loadingnya jadi cepat. Yuk … dilihat beberapa hal berikut ini:
- Hosting (35%)
Pemilihan hosting adalah faktor paling utama dengan bobot paling besar. Gunakan server yg kualitasnya bagus dan berada di lokasi utama target visitor. Misalnya rata2 visitor adalah dari Indonesia, bisa menggunakan server yg berada di Indonesia atau di Singapore. Hindari shared hosting, untuk mendapatkan web WP yg cepat disarankan menggunakan VPS atau hosting khusus untuk WP. (baca tentang hosting di link ini) - Konfigurasi server (10%)
Jika menggunakan VPS/Dedicated dengan akses root, pastikan update software sever ke versi terbaru. Optimalkan setingan untuk PHP, NGINX/Apache dan MySQL. - Pemilihan theme & plugin (10%)
Pilihlah theme WP yg ringan bisa dilihat dari total request dan besar filenya (js & css), memang kalau theme yg ringan biasanya tidak terlalu fancy. Untuk plugin pilih yg ringan dan hanya yg benar2 berguna saja yg diinstall. Jangan terlalu banyak menggunakan plugin yg tidak perlu. Contoh: plugin slider, jika tidak digunakan akan mengurangi besar file gambar, css dan js. - Caching (10%)
Rata2 web yg menggunakan WP adalah web dengan konten statis alias tidak terlalu sering diupdate konten yg sudah jadinya. Setiap kali user mengunjungi laman web, ada proses di sisi server untuk mengkompile html, js, css dan request2 ke database. Tentunya kalau lamannya jarang2 diupdate, akan lebih cepat jika proses ini tidak dilakukan setiap kali. Karena itu gunakan plugin untuk caching, banyak plugin WP untuk caching baik yg berbayar dan gratis. Tinggal dipilih mana yg cocok saja. Untuk caching database bisa menggunakan plugin Redis. Untuk caching object yg ukuran kecil bisa menggunakan plugin memcahed. Dengan asumsi server sudah terinstall redis dan memcahed. - CDN (10%)
CDN (Content Delivery Network) memang disarankan untuk mempercepat loading, tapi pada kenyataannya belum tentu sepenuhnya benar. Contoh: kalau menggunakan server di Indonesia, dengan CDN yg mempunyai PoP (Points of Presence) terdekat di Singapore. Artinya kalau diakses dari Singapore pasti akan cepat, tapi kalau diakses dari Indonesia mungkin tidak terlalu cepat. Apalagi kalau menggunakan CDN yg PoP adanya di Amerika dan Eropa, bisa dipastikan loading webnya akan lambat bukannya cepat. Jadi pemilihan CDN harus memperhatikan lokasi PoP dan pilih CDN yg kualitasnya bagus, misalnya sudah full support SSL, HTTP2 dan Brotli. Layanan CDN rata2 adalah berbayar, kalau dari Indonesia lebih baik pilih layanan Cloudflare, aksesnya akan lebih cepat dan gratis. - Optimalisasi script & font (5%)
Salah satu cara untuk mempercepat laoding adalah mengurasi jumlah request ke server. Misalnya ada 10 file js dan 15 file css total requestnya adalah 25. Kalau bisa dimerge artinya tinggal 2 request, 1 file js dan 1 file css. Walaupun hal ini tidak berlaku di HTTP2, tapi pada kenyataannya tetap berpengaruh. Jika theme WP nya da fitur untuk mengkompilasi css dan js, aktifkanlah fitur ini. Jika tidak, bisa menggunakan plugin tambahan.
Optimalkan font jika tidak dibutuhkan jangan menggunakan Google Font. Jika terpaksa gunakan plugin untuk memindahkan file google font ke server. Jadi font akan diloading dari server sendiri tidak request ke google. Atau bisa juga menggunakan system font stack. (baca tentang system font stack di link ini) - Optimalisasi gambar (5%)
Selain file js dan css, file2 gambar adalah penyumbang lambatnya loading web jika tidak dioptimalkan. Misalnya loading 1 file gambar 1MB bisa memakan waktu 2-3 detik. Kalau dioptimalkan sesuai kebutuhan, mungkin hasil file gambar optimal hanya sekitar 80-90 KB, yg bisa diloading kurang dari 1 detik. Pemilihan format gambar juga berpengaruh, misalnya untuk foto yg memang realistis sangat cocok menggunakan format JPG dan gambar yg menggunakan sedikit warna misalnya kurang dari 16 warna bisa menggunakan format PNG. Optimalisasi gambar bisa menggunakan plugin atau dengan cara manual. (baca tentang optimalisasi gambar di llink ini) - HTTP2 dan kompressi brotli / gzip (5%)
Sebisa mungkin gunakanlah HTTP2 dibanding HTTP1.1. Pada HTTP1.1 koneksi tiap file menggunakan 1 koneksi, sedangkan HTTP2 menggunakan request multiplexing, artinya dengan 1 koneksi bisa mengirim beberapa file sekaligus.
Aktifkan kompressi gzip atau brotli, umumnya rata2 sudah menggunakan komprerssi gzip. Akan lebih baik menggunakan brotli, karena lebih kecil dan cepat. (baca tentang brotli di link ini). HTTP2 dan Brotli harus disetting di web server. - DNS (5%)
Untuk mempercepat loading, salah satu faktor penting adalah DNS. Umumnya registrant mempunyai DNS server sendiri, masalahnya belum tentu DNS server yg dimiliki mempunyai kecepatan yg baik, maklum gratisan. Jika ada budget bisa menggunakan DNS anycast berbayar, atau menggunakan layanan Cloudflare yg termasuk cepat untuk loading DNS dan layanannya gartis. - Script eksternal (5%)
Sebisa mungkin hindari loading script dari luar server, misalnya script untuk ad/iklan, analitik, font dan share sosmed. Pada saat loading eksternal artinya ada waktu yg dibutuhkan untuk mencari nama domain di DNS server dan waktu tunggu untuk response dari server tujuan.

Orang IT yang suka masak & baking, photo editing, kadang coding, jagain server sama jalanin toko online plus suka dengan hal2 baru tentang IT